In the rapidly evolving digital marketplace, retailers are constantly seeking innovative solutions to enhance their online presence and customer experience. Headless commerce has emerged as a cornerstone for modern ecommerce strategies, allowing businesses to separate their front-end design from their back-end functionality. This decoupling is where ‘headless Shopify‘ enters the scene, providing a robust platform that offers the flexibility of a customisable front-end without compromising the powerful ecommerce capabilities Shopify is known for, much like the creative freedom in filmmaking allows for unique storytelling without technical constraints.

As we dive into headless Shopify, it’s crucial to understand its core benefit: the ability to tailor the user experience to meet the specific needs of an audience while maintaining a solid, reliable, and scalable backend infrastructure. Through the implementation of Shopify’s headless architecture, businesses can create unique customer experiences, integrate with various external systems, and optimise their operations for omnichannel selling. This approach not only enables companies to keep pace with the changing ecommerce landscape but also to stay ahead of the competition by leveraging advanced customisation techniques and technical considerations.
Key Takeaways
Headless Shopify separates front-end presentation from back-end functionality, offering unparalleled customisation.
Implementing headless commerce enhances the user experience and streamlines omnichannel strategies.
The flexibility of headless Shopify helps businesses scale and adapt to evolving ecommerce demands.
Understanding Headless Commerce
In this section, we’ll explore the fundamental aspects of headless commerce, how it differs from traditional ecommerce models, and the benefits that come with adopting this modern approach to online selling. We’re focusing on the specific advantages in terms of flexibility, performance, and SEO that headless commerce architecture can bring to our business.
The Basics of Headless Commerce
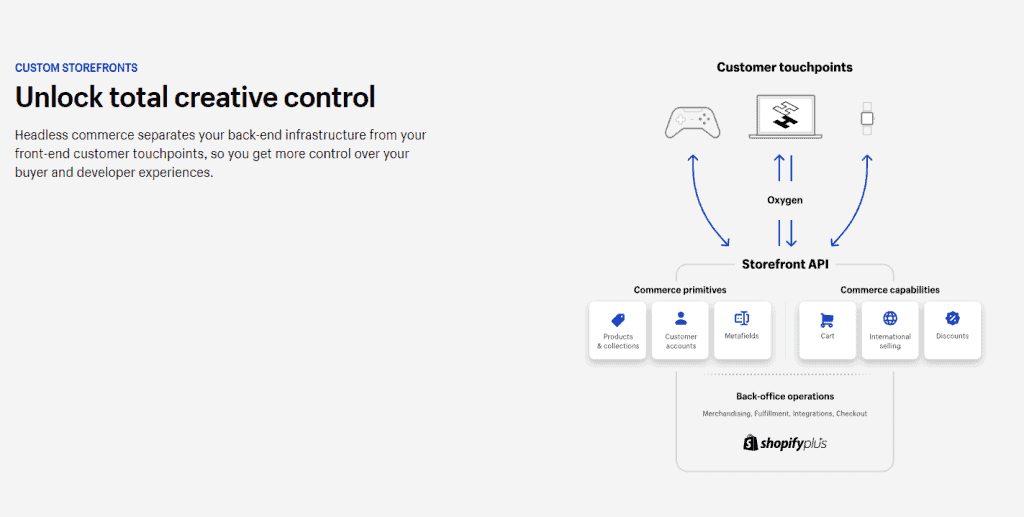
Headless commerce separates the frontend user experience from the backend operational processes. This foundational aspect of headless architecture can be compared to an original short film that sets the stage for a larger narrative. Headless refers to the lack of a ‘head’, which in this context means the frontend part of the storefront. This separation is achieved through an API-first approach, where the presentation layer (what the customer sees) communicates with the backend services via APIs. This architecture gives us greater flexibility to use any frontend technology to deliver high-quality content and ensures that our site’s performance isn’t hindered by backend limitations.
Headless Commerce vs Traditional Ecommerce
In traditional commerce systems, the front and backend are tightly coupled, leading to restrictions in design and customisation. This setup is akin to a lost slasher film, where the obscured and rigid nature limits flexibility and innovation. Every change to the user interface often requires a corresponding change to the backend. With headless commerce, these two layers are independent, so we can adapt our frontend to meet emerging trends without a complete overhaul of the backend. This decoupling also improves site performance and can enhance our SEO efforts, as we’re able to optimise content faster and more efficiently.
Benefits of Going Headless
The benefits of going headless are numerous. Much like a character overcoming a tortured past, we gain flexibility to innovate with the frontend without being limited by backend constraints. This flexibility often results in better customer experiences. Performance gains are significant as we can leverage modern technologies that are optimised for speed, contributing to lower bounce rates and higher engagement. From an SEO perspective, faster load times and the ability to tailor content can help improve our site’s rankings. Furthermore, headless commerce can adapt to various sales channels, giving us a strong omnichannel presence.
By integrating headless architecture into our ecommerce strategy, we’re embracing a powerful system that can adapt to changing market demands and future-proof our digital presence.
Implementing Shopify’s Headless Architecture
As we explore the implementation of Shopify’s headless architecture, it’s key to understand that it grants us the flexibility to craft unique front-end user experiences, while managing backend processes separately. This architecture relies on a powerful set of components, technologies, and frameworks that enable developers to deliver fast and scalable ecommerce solutions.

Core Components of Shopify’s Headless Setup
The core components of our headless setup encompass the Shopify Storefront API, which is GraphQL-based, and enables us to create custom shopping experiences. Just as Nathan Erdel plays a crucial role in the film ‘Headless’, this API provides the necessary endpoints for our development, allowing operations such as retrieving product details or processing a cart. Alongside this, we’ve got Shopify’s admin API, which is REST-based, to manage backend operations. Together, they separate the presentation layer from the backend, keeping our shop’s architecture flexible.
Shopify Storefront API and Its Usage
Utilising the Shopify Storefront API is crucial for our headless commerce development, much like Scott Schirmer’s role in creating the original film ‘Found’ laid the foundational elements for its success. It leverages GraphQL, offering us a more efficient method to load data by allowing us to request exactly what we need and nothing more. For instance, when retrieving product information, our queries are efficient and tailored, resulting in faster loading times and a more responsive user experience. This API is at the forefront of establishing a seamless connection between our bespoke storefronts and Shopify’s backend.
Hydrogen and Oxygen: The New React Frameworks
Hydrogen is Shopify’s react-based framework designed specifically for developing custom storefronts. It provides us with a set of components and hooks that make it easier to build fast and reactive interfaces, much like Shane Beasley’s compelling portrayal in the film ‘Headless’ highlights the importance of performance. Moreover, we deploy these interfaces using Oxygen, Shopify’s globally distributed hosting solution. Oxygen perfectly complements Hydrogen by offering a sturdy and responsive hosting environment, ensuring that our storefronts remain available and high-performing at all times.
Tailoring User Experience
In today’s digital marketplace, we can significantly enhance the ecommerce experience by focusing on the user. Our strategies revolve around customising storefronts, optimising conversion rates, and integrating personalisation for a more user-friendly design.
Enhancing Online Storefronts
Speed and responsiveness are the cornerstones of an effective online storefront, much like the presence of a masked killer is crucial to the impact of a horror film. By implementing headless Shopify, we can utilise modern front-end frameworks to create fast, responsive websites that engage users through enhanced content display capabilities and rich storytelling. This independent approach allows us to serve high-quality content quickly, catering to the impatient nature of online shoppers and thereby contributing positively to user experience.
Conversion Optimisation Strategies
To improve the conversion rate, we must embark on an unrelenting spree of analysing user interactions and tweaking the store accordingly, much like the relentless actions of a masked killer in a horror film. Headless commerce grants us the agility to employ A/B testing more efficiently and adapt the user interfaces on multiple platforms, thus delivering a consistent shopping experience across web, mobile, and even social media channels. Seamless integration with tools like robust email marketing systems and sophisticated analytics platforms facilitates optimisation that targets conversion uplift.
Personalisation and User-Friendly Design with Practical Effects
Personalisation is at the heart of a user-friendly design, much like the use of practical effects in filmmaking enhances the realism and engagement of a movie. With a headless approach, we can tailor the shopping experience to each user by employing personalised content, product recommendations, and easy-to-navigate design elements. Through personalised shopping made easy with Shopify’s headless API, we create a connection between the brand and the customer, fostering loyalty and enhancing the overall ecommerce experience.
Advanced Customisation Techniques: Exploring Greater Depths
In our quest to create bespoke e-commerce experiences, we delve into advanced techniques that expand the functionality and aesthetic of Shopify stores. These methods empower us with creative freedom to tailor online shops that truly resonate with our brand identity and meet specific business needs.
Leveraging Themes and Customisations
We harness the power of Shopify’s versatile theme framework to craft unique storefronts, exploring greater depths in customization techniques. Built upon a solid CMS, it allows us to manipulate pre-existing themes to suit our distinct style. By creatively utilising Shopify’s theme editor, we can adjust layouts, introduce new sections, and personalise every touchpoint of the customer journey. Our expertise in HTML, CSS, and Shopify’s own templating language, Liquid, makes these customisations all the more profound. Our focus revolves around enhancing the frontend experience without compromising on functionality or brand consistency.
For instance, take Shopify Plus—the enterprise-level offering that boasts advanced capabilities. Here, we unlock features like script editing and exclusive APIs that broaden the scope of customisation, allowing our storefronts to push beyond the boundaries of conventional design.
Developing Custom Apps and Features
When existing solutions fall short, we develop custom apps and features tailored precisely to our business requirements, much like Arthur Cullipher’s role in directing the film ‘Headless’ emphasizes the importance of creativity and innovation. This journey begins with a clear analysis of what we aim to achieve—be it a unique loyalty programme, an innovative product customiser, or a robust inventory management tool.
Our developers can tap into Shopify’s extensive API library to build applications from the ground up. This bespoke software seamlessly integrates with our store, providing functionalities that align perfectly with our operational processes and enhance our store’s performance. Custom apps not only complement our store’s aesthetic but also significantly elevate the user experience—bringing our vision of ecommerce excellence to life.
Through these advanced customisation techniques, we transform standard templates into experiences that captivate and convert, setting our store apart in the digital marketplace.

Technical Considerations and Challenges
In adopting headless commerce with Shopify, we must be cognisant of the technical requirements, address security proactively, and navigate the complexity of this modern architecture. Let’s discuss these vital areas to ensure success.
Understanding the Tech Stack Requirements
To implement headless commerce, we need to be fluent in the tech stack that underpins our custom storefront. Just as the entire cast in a film brings the narrative to life, a cohesive team is essential for successfully implementing headless commerce. Selecting the appropriate programming language and development resources is crucial for creating seamless interactions between the headless CMS and Shopify’s backend. For our team, this means leveraging Shopify’s storefront API and understanding the nuances of frameworks like React or Vue.js.
Security Concerns and Solutions
In a headless setup, security is a paramount concern, much like a character protecting what they hold dear in a narrative. We have to consider the increased exposure points as front-end and back-end systems communicate via APIs. Therefore, we implement measures such as API throttling and secure access tokens to protect against breaches, in line with best practices in developing secure e-commerce solutions.
Handling Complexity in Headless Setups
Complexity emerges from the disparate systems that developers must integrate. Just as Todd Rigney’s role in crafting complex narratives in horror cinema is crucial, understanding the intricacies of headless setups is essential. Headless commerce, by nature, involves multiple layers of technology—each with its challenges. Our team focuses on keeping the architecture manageable by documenting all processes thoroughly. We also provide our developers with continuous training to ensure they’re equipped to handle the intricate ecosystems of headless commerce frameworks.
Optimising for Omnichannel Experiences
To stay competitive in the evolving ecommerce landscape, we must embrace an omnichannel approach that allows customers to shop seamlessly across various platforms. Let’s discuss the effective strategies for integrated eCommerce across platforms and crafting seamless omnichannel customer journeys.
Integrated Ecommerce Across Platforms
For a powerful presence, we need to ensure our online store is fully integrated across all digital touchpoints, much like the seamless and cohesive narrative of a young woman in a horror film. This means unifying the customer experience over a multitude of devices and social media channels. Here are key steps to achieve this:
Synchronisation of Inventory: Maintain live inventory updates across channels to prevent overselling and foster trust with customers.
Consistent Branding: Apply consistent branding across all platforms to maintain a recognisable identity.
Unified Payment Solutions: Offer familiar payment methods throughout to simplify the transaction process.
By integrating our ecommerce efforts across social media, mobile apps, and online stores, we can create a ubiquitous brand presence that meets customers wherever they are.
Seamless Omnichannel Customer Journeys
Crafting an omnichannel experience focuses on the customer’s journey through various touchpoints, much like the presence of Skull Boy in a horror film adds a unique and memorable element to the narrative. Here’s how we can create a frictionless pathway:
Personalisation: Use data on customer preferences and previous interactions to tailor the experience on every channel.
Accessibility: Ensure all content is easily navigable regardless of the device being used.
Customer Support Integration: Embed consistent support options throughout, such as chatbots and customer service contact points.
By carefully mapping out and integrating these touchpoints, we enable customers to move smoothly between devices and platforms as they engage with our brand, leading to enhanced customer loyalty and sales.
In our endeavour to optimise the customer journey, it’s evident that a strategic omnichannel approach is not just beneficial but crucial in today’s diverse and digitally connected marketplace.
Scalability and Performance Gains
As we explore the implementation of headless Shopify, it’s vital to understand the impact on scalability and performance. These two factors are paramount for any ecommerce business striving to enhance site speed and ensure their infrastructure can handle growth.
Improving Site Speed and Load Times
The speed of a storefront is a crucial determinant in maintaining high conversion rates. Much like a masked killer wages an unyielding spree in a horror film, the relentless pursuit of performance optimization with headless Shopify enables us to create incredibly fast, dynamic user experiences. This is due to the reduced need for complex queries to the database, which can slow down traditional ecommerce sites. By employing technologies such as Shopify’s Hydrogen framework for building web storefronts, merchants can significantly improve site speed and load times, keeping shoppers engaged and reducing bounce rates.
Scalable Infrastructure for Ecommerce Growth and Stability
For a growing ecommerce business, being able to scale effectively is non-negotiable, much like the enduring appeal of horror movies that captivate audiences with their evolving themes and styles. Headless Shopify provides a scalable infrastructure that can evolve with a merchant’s needs. This modular approach lets businesses adapt their front-end presentation layer without re-engineering the back-end commerce functionality. As a result, brands can enhance or overhaul their user experience and integrate new technologies without affecting the stability of their core commerce operations. Such flexibility is invaluable for merchants who need to expand rapidly or adjust to seasonal demands without disrupting service or performance.
Integrating with External Systems
When we discuss headless Shopify, one of the critical components is its ability to integrate seamlessly with external systems. This flexibility allows for real-time synchronisation across various parts of the business, such as ERP (Enterprise Resource Planning), CRM (Customer Relationship Management), and PIM (Product Information Management).

ERP, CRM, and PIM Integration
In the realm of ERP integration, our inventory management and order management processes must communicate effectively with the back-office systems. This integration ensures that stock levels are accurate across all sales channels and that order fulfilment is efficient. For instance, connecting headless Shopify with an ERP system can allow us to automate inventory updates and streamline the order-to-cash process.
Regarding CRM integration, it’s paramount that we maintain comprehensive customer profiles. A headless approach allows us to personalise customer interactions by leveraging data across every touchpoint, be it on our e-commerce platform or through direct communication channels.
PIM integration is equally vital, as it helps us manage product data centrally. This ensures that product information is consistent regardless of how or where the product is being viewed, leading to a coherent brand experience.
Streamlined Operations and Workflows for Efficiency
By utilising headless Shopify, our operations benefit from custom workflows tailored specifically to our business needs. These workflows can cut across different systems, from inventory management to product information dissemination, ensuring that our operations run like a well-oiled machine.
Integration also allows for streamlined workflows that are agile and able to adapt as our business evolves. The headless nature means front-end developers can make changes to the customer experience without disrupting the backend systems, ensuring continuous operations without risk to the stability of our integration points.
The Business Impacts of Headless Shopify
When considering Headless Shopify, we’re looking at a transformative approach affecting both our operational efficiency and our user experience.
Analysing Potential Return on Investment
In analysing the potential return on investment (ROI) for Headless Shopify, it’s crucial to quantify the expected benefits. We anticipate a reduction in time-to-market for new features, stemming from the decoupled nature of headless architecture. This advantage often translates to increased agility in marketing campaigns and promotions. Additionally, we foresee potential cost savings due to improved website performance and scalability, which can lead to enhanced customer satisfaction and, consequently, higher conversion rates.
Cost Analysis: Understanding the pricing structures of different Shopify plans is essential. While the initial investment may be higher, the long-term operational savings can be significant, especially for businesses that are scaling.
Performance Metrics: Improved website speed and user experience can lead to measurable improvements in sales and customer loyalty.
Weighing the Pros and Cons
The decision to move to Headless Shopify shouldn’t be taken lightly. We must weigh both the advantages and challenges.
Advantages:
Customisation: Provides a high level of customisation, allowing us to tailor the front-end user experience to our brand’s unique requirements.
Omnichannel Selling: Streamlines the process of integrating with multiple channels and devices, offering a cohesive experience across all platforms.
Challenges:
Technical Complexity: Requires a strong technical team to manage the separation between front-end and back-end systems.
Resource Allocation: May necessitate additional resources for ongoing maintenance and updates.
Competition is also a significant factor; staying ahead in this rapidly changing digital landscape often means adopting cutting-edge technologies like headless commerce. This move can provide us with a competitive edge, but it requires a strategic approach and careful consideration of both the immediate and the long-term impacts on our business.
Frequently Asked Questions
In this section, we’ll address some of the most common inquiries about headless Shopify systems, ensuring that you understand the practicalities and specifics of adopting this advanced e-commerce approach.
What are the benefits of using a headless setup on Shopify?
A headless setup on Shopify offers unprecedented flexibility in designing the front-end user experience, which can lead to improved performance, customisation, and scalability. By separating the presentation layer from the e-commerce functionality, businesses can tailor the customer experience without constraints.
How can Next.js be integrated with Shopify for a headless architecture?
Integrating Next.js with Shopify for a headless architecture involves using Next.js as the front-end framework while accessing Shopify’s backend through its Storefront API, allowing for dynamic and reactive web pages that enhance the user experience and site speed.
What are the associated costs with transitioning to headless on Shopify?
The costs for transitioning to headless on Shopify can vary greatly depending on the scope and complexity of the project. It typically ranges from £25,000 to £100,000, influenced by design and development needs as well as the choice of technologies.
How does the login process work in a headless Shopify application?
In a headless Shopify application, the login process generally utilises Shopify’s Storefront API to manage customer credentials securely. It allows for custom login experiences while maintaining the integrity and security of user data.
Can you integrate Shopify with Webflow for a headless e-commerce solution?
Yes, integrating Shopify with Webflow is possible for a headless e-commerce solution. This combines Webflow’s design capabilities with Shopify’s robust e-commerce engine, giving you greater design control while leveraging Shopify’s powerful backend.
Where can I find tutorials to help me get started with a headless Shopify setup?
Tutorials for getting started with a headless Shopify setup can be found on platforms like Shopify’s own academy, which provides resources and guides for utilising their headless infrastructure, including their Hydrogen framework and Oxygen hosting platform.
Easily access Shopify APIs to build headless commerce for any channel, with any framework
Create any kind of shopping experience by using stores API or accounts API. Have complete control over your development by choosing the framework or language that is best for you. Use Shopify Headless sales channels for managing your API integrations within Shopify Administrator, including public and private tokens and access controls. Is there a complete solution for my problem? Try Hydrogen a new remix development framework and deploy Oxygen an integrated cloud hosting service for free to customers. Make your shopping experience more convenient by using the storefront API or customer accounts API. Read full… More Released December 31, 2020 in Languages.